Tooltips are a quick way to add information to a widget that received the user’s attention. While one can argue about the pros and cons of tooltips this post focuses on the style of tooltips once you decided to use them.
A default use case is to add a description to e.g. an icon based button:

Now and then you might find yourself in the need to add some more information than just a short text. While I think the upper example is a good example for using a tooltip the following is now really:

The problem is not necessarily the amount of information but the way it is presented. So why is it used? Because it is quite easy to use with SWT. The following line of code sets the tooltip text:
Button button = …
button.setToolTipText ( “Read descriptor: “ + readDescriptor + “\nWrite descriptor: “ + writeDescriptor );
This call is using the widget toolkit’s own way to activate and render the tooltip. On the pro side you have the native look and feel and the quick way to add it, on the con side it only looks good when you have short and compact tooltips. Also you might run into problems with different behaviors on different platforms.
But Eclipse would not be Eclipse if there wasn’t a second way to add tooltips to you user interface. In JFace you will find a ToolTip class which is the base for custom made tooltips. Using DefaultToolTip you have a working base that provides a plain implementation quite similar in the rendering as the native tooltip:

Adding this a bit more complex but also provides some more options:
DefaultToolTip toolTip = new DefaultToolTip ( widget );
toolTip.setShift ( new Point ( 5, 5 ) );
toolTip.setText ( "Hello World" );
Browsing through the setters of the class you will find a lot to customize. On the con side, as you can see in the screenshot, it look like the native tooltip, but not exactly.
Now if this is still not enough customizing you can also dereive directly from org.eclipse.jface.window.ToolTip and implement createToolTipContentArea yourself:
protected Composite createToolTipContentArea ( final Event event, final Composite parent )
{
…
}
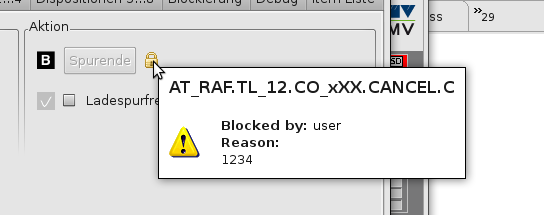
In our case we created a tooltip containing a header, an icon and a styled text:

The pros and cons should be obvious.
But … there is one more thing. Eclipse would not be Eclipse if there would not be another way to do it (I know I repeat myself here). SWT also provides another ToolTip class. This class provides tooltips and “balloons”:

The problem with these tooltips is, that they seem to be made for the Tray that can pop up balloons (see Snippet). You still can position the tooltip manually and align it to you control, but I would guess that using JFace is a much cleaner approach.